Poker Mavens - Graphics Templates
Updated 2022-04-29Introduction
This document describes how to make custom poker table graphics for your Poker Mavens server (Pro and Gold versions only). You must size and place the elements in accordance with the templates here to ensure they fit properly in the game. You can also change the overall color scheme with help from the Color Scheme utility.
If creating custom graphics is not in your wheelhouse then you may want to hire a third-party artist to do the work for you. NieStudio is one example that has advertised their services in the Poker Mavens web forum.
Otherwise, any decent graphics editor can be used to make your custom graphics. The images shown here were made with Paint Shop Pro, a low cost alternative to PhotoShop. Another one called Paint.Net is available for free. The coordinates described below assumes the origin (x:0,y:0) to be the upper left corner of the image. Enter the location of your graphic files and color settings in the "Client Media" section of the System settings in the admin console.
Table Graphic (Version 7)
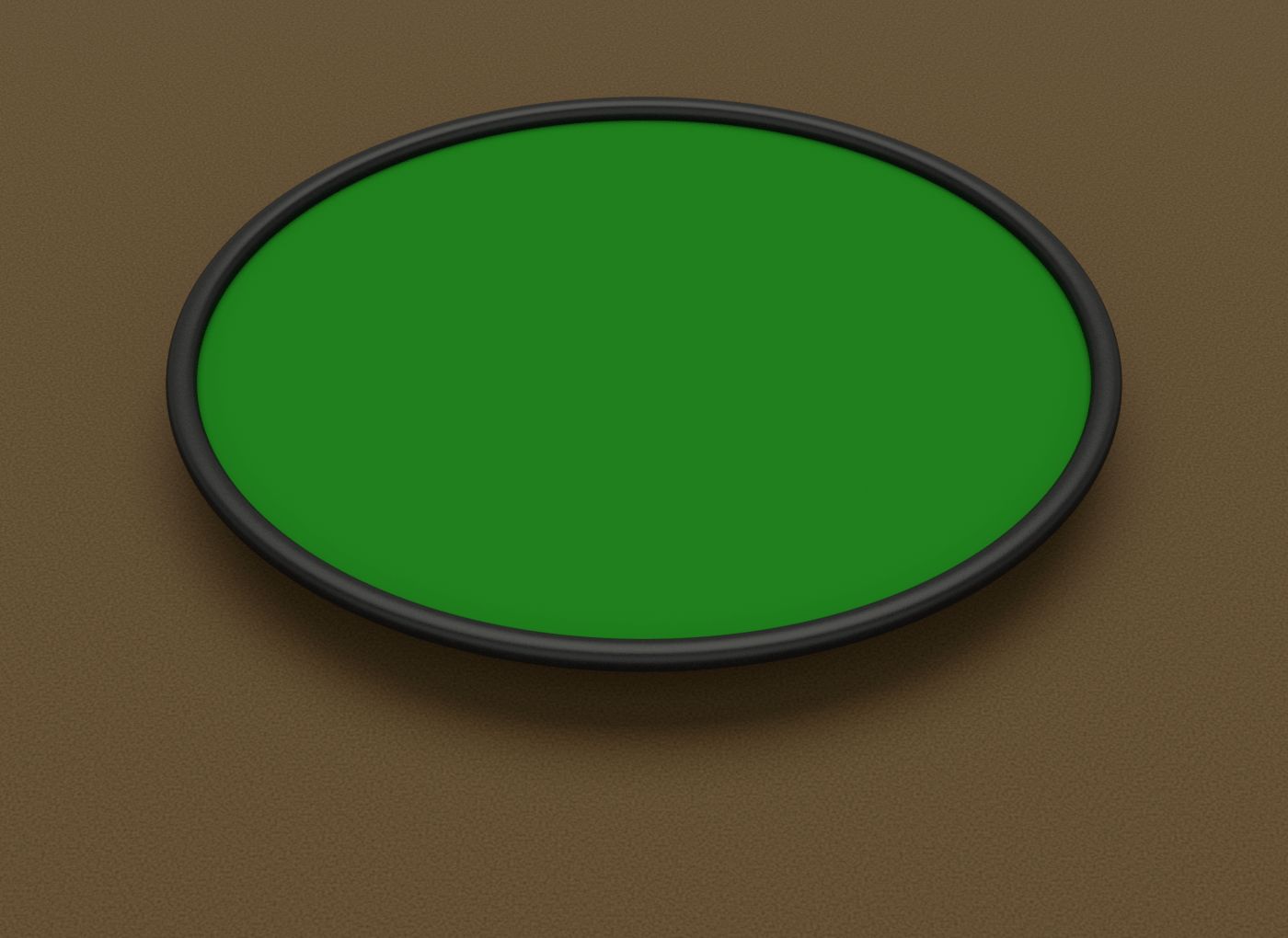
The table graphic has been simplified in version 7 in that you are no longer restricted to a specific size as in previous versions (and a separate chat graphic is no longer used). However, the table graphic will be rendered in the player client to the same 700 x 510 pixel dimensions in the default window size so your image must maintain that same aspect ratio to prevent it from being stretched vertically or horizontally. The default image you see below is actually 1400 x 1020 but rendered down by your browser to 700 x 510 to fit on this page. Right-click it and select "Save image as" to download the full size copy to your PC or download this PMMaster7.zip file which contains separate PNG images of the table and background as well as a layered PhotoShop PSD file.
The benefit of making your image larger than the nominal 700 x 510 size is when players expand their table windows to maximum size. They will no longer get a fuzzy result that occurred in previous versions. That said, be mindful of your byte size. The image below was saved as a JPG with 80% quality to get its size below 100KB without any significant loss of quality. When adding more intricate details like logos, you'll likely need to save at a higher quality or go with the lossless PNG format instead.

Table Graphic (Version 5, 6)
Save the images below to your local drive to use as templates for your own images. Or download this PMMaster.zip file which contains layered PhotoShop (*.psd) and Paint.net (*.pdn) master files with the background, table, logo, and chat boxes on separate layers. Merge the background, table and logo layers into a single image for the "Table graphic" setting and save the chat box as a separate image for the "Table chat graphic" setting (details below).
 |
 |
 |
 |
| Background | Table | Logo | Chat |
The main "Table graphic" includes an oval-shaped table over a background design. The overall size must be exactly 700 pixels in width and 510 pixels in height as shown below. This is the same as previous versions but the oval shape itself is now taller and less wide than before to accommodate the new seat design and 7-card game support. The green felt oval is centered at x:350, y:207 with a width of 487 and a height of 283. The table rim is approximately 11 pixels wide. It won't hurt to be off by a pixel or two on those dimensions. The table drop shadow is optional. Note that there are color settings for the text that is drawn on the table (Table top text color) and over the background area (Table background text color). These both default to white so if you use light colors in your graphic, be sure to adjust those colors accordingly in the client settings.
To reduce bandwidth, you will want to save your graphic to as small a file as possible without sacrificing too much quality. Since there are no transparent elements in this particular graphic, JPG can be used. However it was found that saving to a 256-color PNG file gave the best results for this particular image, resulting in a 70K file. To make a JPG that small, the compression factor had to be set so high that the end result had noticeable quality issues, especially when a logo was added over the table.

Table Graphic (Version 2, 3, 4)
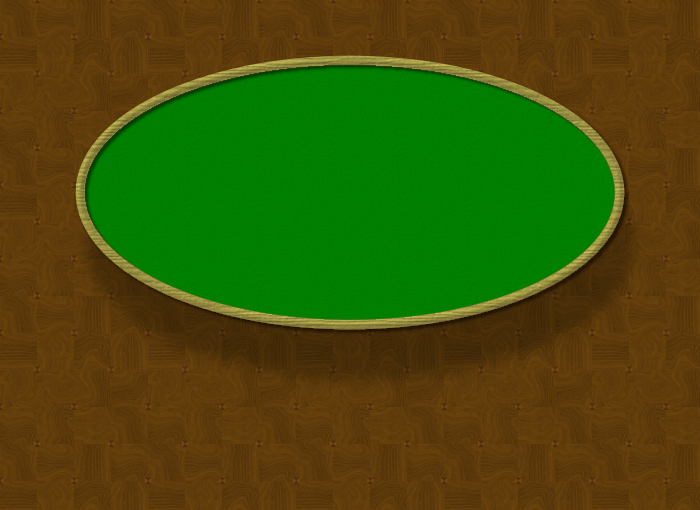
The main "Table graphic" includes an oval-shaped table over a background design. The overall size must be exactly 700 pixels in width and 510 pixels in height as shown below. The green felt oval is centered at x:350, y:192 with a width of 530 and a height of 254. The table rim is approximately 10 pixels wide.

Table Chat Graphic (Version 7)
Version 7 no longer uses a separate image file for the table chat. Instead, the chat box frame is automatically created with HTML elements using your color scheme.
Table Chat Graphic (Version 5, 6)
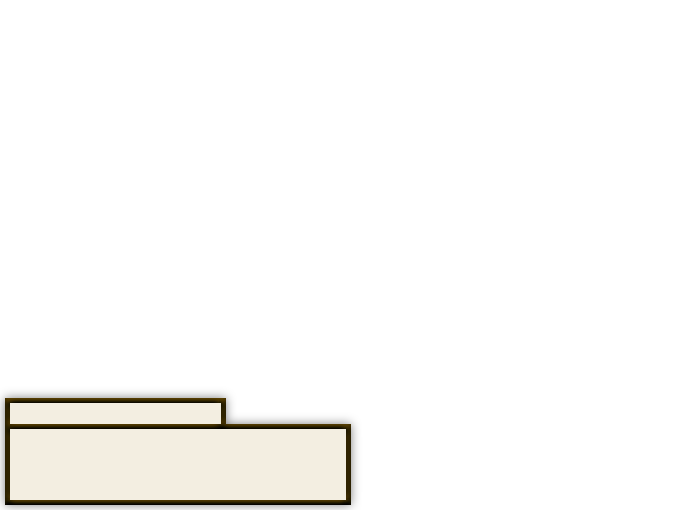
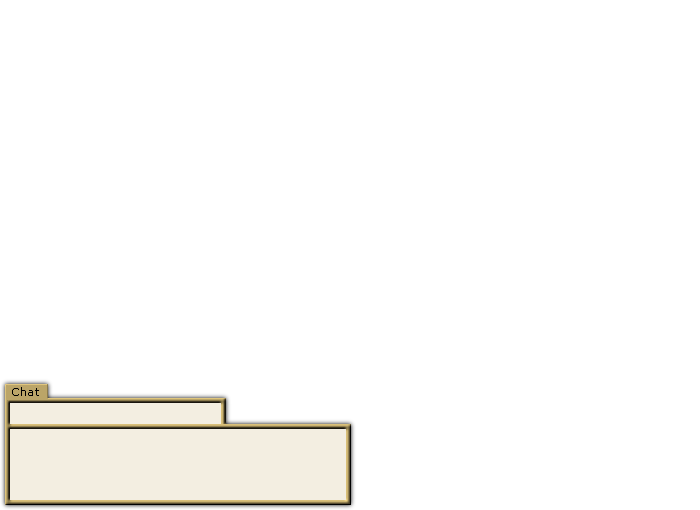
The "Table chat graphic" is a separate image so that it can be turned off when the player selects the extended chat option in the table window. This image must also be exactly 700 by 510 pixels. Most of it is transparent and the chat area itself is located in the bottom left corner as shown below. The size and placement are the same as previous version but the "Chat" tab has been removed from the upper left corner to make room for the new "Straddle" checkbox that will appear near that area.
Specifically, you must make the chat edit block (the smaller white rectangle) exactly 211 by 21 pixels in size with the upper left corner located at x:10, y:403. The chat display block (the larger white rectangle) must be exactly 336 by 71 pixels in size with the upper left corner located at x:10, y:429. The frame around those blocks is 5 pixels in width. The color of the blocks does not matter as backgrounds will be placed over those areas during the game in accordance with the selected color scheme.
You must save this image in either GIF or PNG format since JPG does not support transparency. The default image here was saved as a 32-bit PNG file since it uses an alpha-channel drop shadow.

Table Chat Graphic (Version 2, 3, 4)
This is the same size and position as the Version 5 and 6 chat graphic. The "Chat" tab is optional but should not be much larger that the one shown here or it may obscure other elements drawn in the window.

Table Seat Graphic (Version 5, 6, 7)
Version 5 and later do not use a separate seat graphic because the avatar is now integrated into the name plate. Empty seats are now represented by a semi-transparent rounded rectangle. The only customization allowed for it is the "Empty seat opacity" setting.
Table Seat Graphic (Version 2, 3, 4)
The "Table seat graphic" must be exactly 65 by 65 pixels in size. The seat itself is a circle approximately 61 pixels in diameter, which allows for 2 pixels of margin on all sides for a drop shadow and smooth alpha-blended edges over a transparent background. The default graphic was saved as a 32-bit PNG image.

Card Deck Graphic (Version 7)
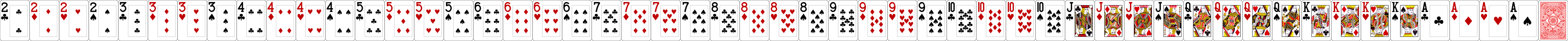
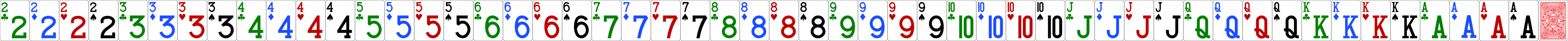
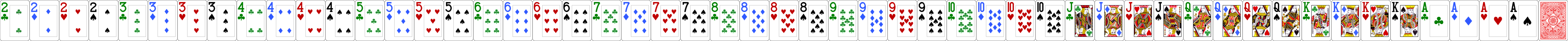
The recommended size for cards is now 92 x 128 pixels individually, and 4876 x 128 as a horizontal sprite with all 52 cards plus the card back. You can use other sizes as long as you maintain that same aspect ratio. The default two-color and four-color decks are below (right-click to save them to your PC). You can use the Image Stitcher utility to create your sprite from individual images. When making your own sets, you must maintain the same order of cards you see below with the back image as the 53rd card.
Beginning with version 4, Pro and Gold customers can customize the entire card deck, not just the card back. There are separate images for a two-color deck and a four-color deck. Each image must be exactly 2438 pixels in width by 64 pixels in height, consisting of 52 cards plus the back graphic, each at a width of 46 pixels. From left to right, the cards are in rank order beginning with the deuce of clubs and ending with the ace of spades and the card back at the 53rd position. Within each rank, the suits are ordered alphabetically: clubs, diamonds, hearts, spades. The default decks are displayed below in PNG format: The "Card back graphic" must be exactly 46 by 64 pixels in version 3, with optional transparent corners to give a rounded look. Some samples are provided below in PNG format. The red card is the default image. The "Card back graphic" must be exactly 50 by 70 pixels in version 2, with optional transparent corners to give a rounded look. Some samples are provided below in PNG format. The red card is the default image. The recommended size for poker chips is now 46 x 38 pixels individually, and 920 x 38 as a horizontal sprite with all 20 chips (dealer button plus 19 chip denominations). You can use other sizes as long as you maintain that same aspect ratio. The default chip set is posted below (right-click to save it to your PC). You can use the Image Stitcher utility to create your sprite from individual images. When making your own set, you must maintain the same order of chips you see below so that the amounts match what is printed on the table. Unless of course you remove the denominations, then the order right of the dealer button doesn't matter.
Beginning with version 4, the dealer button and chip set can be customized. This image must be exactly 460 pixels in width by 19 pixels in height, consisting of dealer button plus 19 poker chip denominations, each at a width of 23 pixels. From left to right, the order of the chips are as follows: Dealer, 0.01, 0.05, 0.25, 1, 5, 25, 100, 500, 1K, 5K, 25K, 100K, 1M, 5M, 25M, 100M, 500M, 1B. The default chip set is displayed below in PNG format: The recommended size for individual avatars is now 64 x 64 pixels. You may use other sizes as long as you maintain that same width = height aspect ratio. The default communal set consists of 64 avatars in a single 4096 x 64 horizontal sprite. When replacing the default communal set with your own, you may include up to 64 images (each identical in size) in your sprite. You can use the Image Stitcher utility to create your sprite from individual images. In version 5 and 6, the communal avatar set is contained in a single image, which must be 32 pixels in height and a multiple of 32 pixels in width, up to 2048 pixels for a maximum of 64 avatars. To convert a version 4 avatar set to version 5/6, simply resize it in a graphics editor from 48 to 32 pixels in height while maintaining the same aspect ratio. In version 4, the communal avatar set is contained in a single image, which must be 48 pixels in height and a multiple of 48 pixels in width, up to 3072 pixels for a maximum of 64 avatars. In versions 2 and 3, you can replace the communal avatar set by specifying an Avatar Folder in the Client Settings group and then placing individual 48 x 48 pixel image files (64 images max) in that folder, starting with a file name of Avatar01.* (where * is PNG, GIF, or JPG). An image stitcher program is provided on the Utilities page for combining or splitting image files for the avatar, cards, and chips options.



Card Deck Graphic (Version 4, 5, 6)


Card Back Graphic (Version 3)








Card Back Graphic (Version 2)








Chip Set (Version 7)

Chip Set (Version 4, 5, 6)

Communal Avatar Set (Version 7)
Communal Avatar Set (Version 5, 6)
Communal Avatar Set (Version 4)
Communal Avatar Set (Version 2 and 3)
Image Stitcher (Version 4, 5, 6, 7)
